- フレームの概要
フレームとは,複数のHTML 文書を1つのブラウザウィンドウ内で組み合わせて表示する技術のことです。メニューやタイトルを常に表示できるというメリットがあります。
フレームはフレームセット文書 (frameset document)と呼ばれる特殊なHTML 文書で設定します。
まずDOCTYPE宣言を以下のように記述します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
フレームを指定する文書では,本来body要素の代りにframeset要素を配置します。body要素は使用できないので注意してください。
ブラウザによってはフレームに対応していないものがあるので,<frameset>要素を用いて対応する必要があります。この場合にはbody要素を用います。
- ファイルの関係
フレームを用いるときには,フレームセット文書と,分割したいフレーム数の分だけHTMLファイルが必要になります。
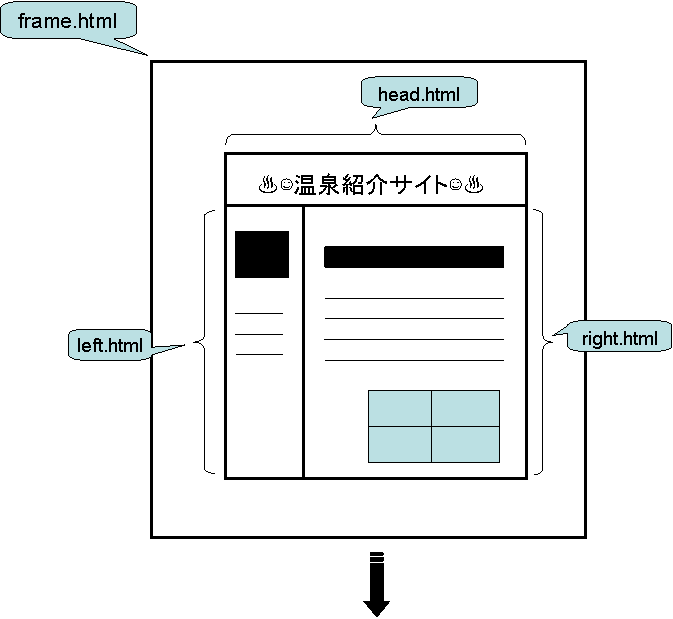
例えば以下のようになります。 ↓この場合,ファイルは全部で4つになります。


+



- フレームセット文書の内容
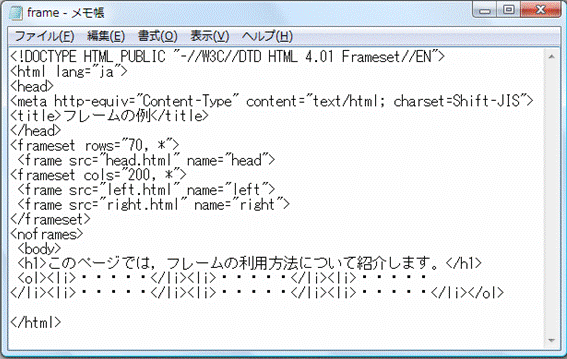
上記のframeset文書(ファイル「frame.html」)には,
<frameset rows="70, *">
<frame src="head.html" name="head">
<frameset cols="200, *">
<frame src="left.html" name="left">
<frame src="right.html" name="right">
</frameset>
と記されていますが,これは,
ウィンドウ上側に70px幅でhead.htmlを,左側に200px幅でleft.htmlを,右に残りの幅でright.html
を表示するという指定です。
また,フレーム未対応ブラウザのために,以下のように記述しておくことが肝要です。
<noframes>
<body>
<h1>○○のページへようこそ</h1>
<p>このページはフレームを使っています。</p>
<h2>目次</h2>
<ul>
<li><a href="about.html">はじめに</a></li>
…
</ul>
</body>
</noframes>
- 枠線について
<frame src="★.html" fromeborder="◆">
<frameset frameborder="◆"> ~ </frameset>
★にファイル名,◆印に数値を指定します。
境界線は表示されませんが,境界部分は残ります。
- リンクの表示先
左側のフレームに記したリンク元をクリックすると,右側のフレームにリンク先が表示される,つまり異なるフレームにリンク先を表示させたい場合,フレームセット文書にtarget属性を,リンク元にname属性を記します。
例えば,このページの左のフレームにある「7.成蹊の本館」をクリックすると,このページの右側に画像が表示されます。 この場合,以下のように記述します。
フレームセット文書:
<frame src="right.html" name="right">
左側のフレーム(リンク元):
<a href="~.jpg" target="right">成蹊の本館</a>
また,リンク先としてフレームを利用していないページを表示させたい,つまりフレームを解除させたい場合は,リンク元のtarget属性に以下のように記述します。
| フレームを全て解除する場合: | <target="_top"> |
| フレームを1つだけ解除する場合: | <target="_parent"> |
| 新しいウィンドに表示させたい場合: | <target="_blank"> |